Renk Teorisi ve Tipografi: Tasarımda Etki Yaratmak
Web tasarımı, estetik açıdan çekici ve kullanıcı dostu bir deneyim sağlamak için renk teorisi ve tipografi gibi temel prensiplere dayanır. Renklerin anlamı, kullanımı ve tipografinin etkili kullanımı, web tasarımında önemli bir rol oynar. Bu yazıda, renk teorisi ve tipografi ile ilgili temel bilgileri ve web tasarımında nasıl kullanılabileceğini ele alacağız.
Renk Teorisi:
Renk teorisi, renklerin nasıl algılandığı ve birbiriyle nasıl etkileşime girdiği konusunda bilimsel bir yaklaşımdır. Renk teorisi, üç temel renk modeli üzerine kurulmuştur:
- RGB (Red, Green, Blue): Dijital ortamda kullanılan bir renk modelidir. Kırmızı, yeşil ve mavi renklerin farklı yoğunluklarıyla oluşturulur.
- CMYK (Cyan, Magenta, Yellow, Black): Baskı işlemlerinde kullanılan bir renk modelidir. Renklerin karışımıyla oluşturulur ve siyah (black) rengi de içerir.
- HSL/HSV (Hue, Saturation, Lightness/Value): Renklerin tonu, doygunluğu ve parlaklığını tanımlayan bir renk modelidir. Tasarımcılar için renk seçiminde ve manipülasyonunda kullanışlıdır.
Renklerin Kullanımı:
Renkler, web tasarımında duyguları, atmosferi ve kullanıcı deneyimini güçlendirmek için kullanılabilir. İşte renklerin etkili kullanımına dair bazı ipuçları:
- Marka Kimliği ve Renk Psikolojisi: Markanızın kimliğini yansıtan uygun renkler seçin. Örneğin, mavi güven ve profesyonellik hissi uyandırırken, kırmızı tutku ve enerjiyi temsil edebilir.
- Kontrast ve Okunabilirlik: Arka plan ve metin renkleri arasında yeterli kontrastı sağlayarak metinlerin okunabilirliğini artırın. Ayrıca, renk körü kullanıcılar için de uygun kontrastı sağlamak önemlidir.
- Renk Uyumları: Renk tekerleği kullanarak uyumlu renk paletleri oluşturun. Analog renkler, benzer tonlarda ve birbirine yakın renklerdir ve birlikte kullanıldığında uyumlu bir görünüm sağlar.
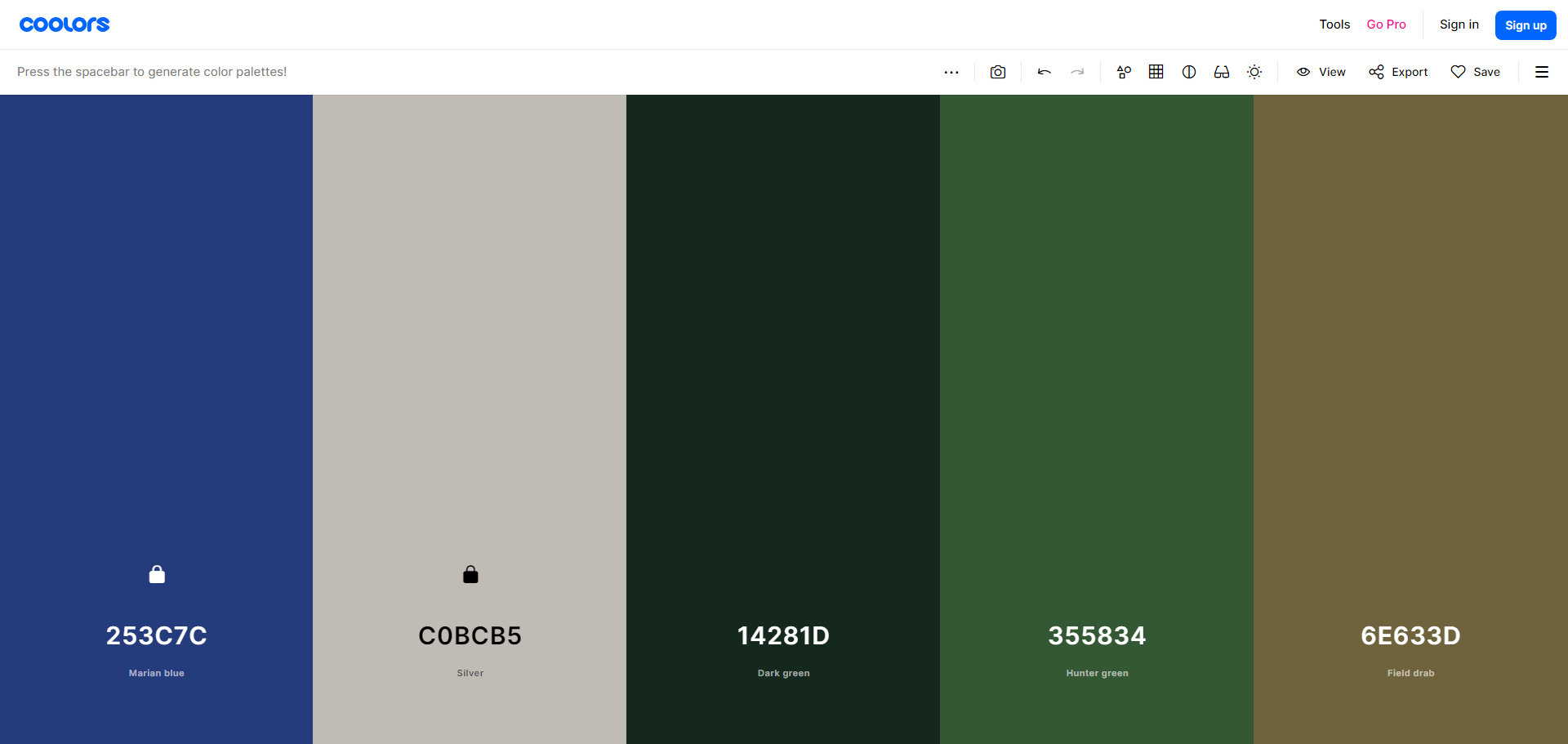
Renk Oluşturma Aracı
Generate (Oluşturma) kısmına girerseniz, boşluk çubuğuna her bastığınızda size yeni bir renk paleti getiriyor. Eğer isterseniz bir ya da daha fazla rengi kilitleyerek tekrar başlatabilirsiniz. O zaman kilitlediğiniz renkler sabit kalırken, yanına yeni uyumlu renkler gelecek. Harika bir web tasarım aracı!

Tipografi:
Tipografi, metinlerin düzenlenmesi ve görsel olarak sunulmasıyla ilgilenen bir sanattır. Web tasarımında tipografi, okunabilirlik, kullanıcı deneyimi ve estetik açıdan önemlidir. İşte tipografiyle ilgili bazı önemli noktalar:
- Okunabilir Fontlar: Web sitenizin metinlerinde okunabilir fontlar kullanın. Serif ve sans-serif fontlar arasında doğru seçim yaparak, metinlerin okunabilirliğini artırabilirsiniz.
- Font Boyutu ve Hiyerarşi: Başlık, alt başlık ve paragraf metinleri arasında uygun font boyutu ve tipografik hiyerarşi oluşturun. Kullanıcıların içeriği kolayca taramasına ve anlamasına yardımcı olur.
- Metin Kenar Boşlukları ve Satır Aralıkları: Metinler arasında yeterli boşluk ve satır aralığı bırakarak, metinlerin okunabilirliğini artırın. Bu, kullanıcıların metinleri daha rahat bir şekilde takip etmelerini sağlar.
Renk teorisi ve tipografi, web tasarımında önemli bir rol oynar ve kullanıcı deneyimini önemli ölçüde etkiler. Renklerin anlamını anlamak, uygun renk paletlerini seçmek ve tipografik kurallara uygun metin düzenlemeleri yapmak, etkileyici ve etkili web tasarımları oluşturmanıza yardımcı olabilir.





 Bu sitede yayınlanan tüm içerik hakları
Bu sitede yayınlanan tüm içerik hakları